Web security: a moving target
Web security will always be a moving target. It is more important than ever to stay up to date about vulnerabilities.

Web security (the cyber security aspect of web applications) is a more critical question than ever.
Getting exact numbers about real-life examples and exploitation of vulnerabilities is tricky, as each security company and vendor has their own statistics. However, the latest dataset that served as the main source for the OWASP Top 10 shows cross site scripting as the vulnerability with the highest incidence rate, followed by misconfiguration and cryptographic issues.
It is also telling of the state of web security that in 2018, the #1 vulnerability in the CVE vulnerability database was also cross site scripting. This is despite CVE listing vulnerabilities in all types of software (not just web applications). How did we get here?
Welcome to the open-source jungle
A common theme among Web technologies is that many of them have evolved far beyond their original (limited) scope. This, combined with increased reliance on a large number of rapidly changing third-party open source technologies, makes web security rather tricky to accomplish. These third-party components can very easily become a large source of vulnerabilities, or even a way to attack your system from the inside, as in the British Airways hack of 2018!
Some more radical developers even argue we should be getting rid of the Web as an application platform entirely, as “web apps are impossible to secure”. While this assessment is a bit too harsh, it is based on some valid observations. So how does the current state of web security look?
Just by looking at the numbers, web security doesn’t seem to be getting any better – the number of vulnerabilities is steadily increasing year after year.
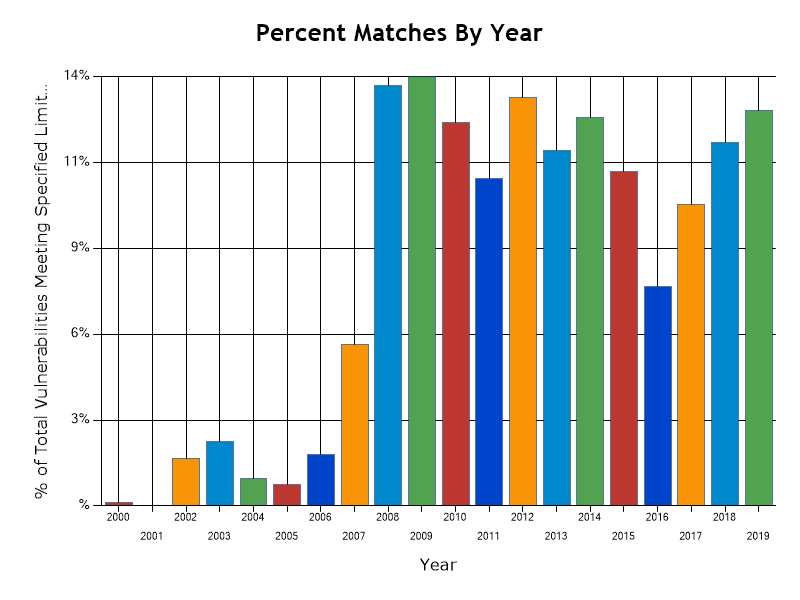
Let’s take a look at cross site scripting, for example. XSS is not a new problem, and many protection measures exist to minimize its effect at this point – for instance, if a developer is using a modern templating system or frontend, it makes committing an XSS vulnerability significantly harder than it was 10 years ago. The template / frontend will automatically prevent most server-side instances of XSS unless the developer deliberately disables the protection measure. And yet, XSS remains a huge issue and will continue being important for the foreseeable future.

Web security and cross site scripting: XSS as a percentage of vulnerabilities, 2000-2019 (source: NVD)
Which brings us to another pattern – almost a trend – in developing countermeasures in the web security arena: a negative effect on the programmer experience followed by pushback and eventually a common way for developers to bypass the countermeasure.
Worse than the cure?
Consider the Same-Origin Policy. It was developed in 1995 as part of the Netscape Navigator browser to protect the DOM of a page from malicious scripts. It eventually evolved to protect web pages from scripts running on other pages in the same browser. However, applications that had to communicate between multiple pages on different subdomains via JavaScript were crippled by this, so developers eventually came up with workarounds to still allow their sites to communicate. Some of these workarounds became de facto standards such as cross-document messaging and CORS – and each of these workarounds could then be abused by attackers as well! Nowadays, the Same-Origin Policy is considered by many developers as an annoyance to be surmounted despite its security benefits.
Another example is HTTP Public Key Pinning. With HPKP, after the first time a browser connects to a web site, it stores (‘pins’) the relevant public key hashes for that website for a certain time. The browser then refuses connecting to that website in the future if its public key does not match the pinned one. Its original implementation in 2011 was intended to help prevent phishing attacks against Google’s own websites, then its use was expanded for other sites as well. However, the complexity of implementing the protection measure, its low adoption rate, and the potential of accidental errors degrading the user experience and even enabling phishing attacks eventually caused Google to deprecate and remove public key pinning from Chrome in 2018.
It’s not all doom and gloom; there is significant progress being made in improving web security in many areas. For instance, Cross-Site Request Forgery or CSRF is an example of a vulnerability that has dropped significantly due to countermeasures being built into all modern web frameworks.
The way forward for web security?
Web security is always going to be a moving target. It is more important than ever to keep yourself up to date about vulnerabilities, countermeasures and best practices; OWASP beyond the Top Ten is an excellent place to start. Adopting DevSecOps methods and tools can significantly help in navigating the jungle of new technologies and their many potentially unknown vulnerabilities, too.
But in the end, the most important thing you can do for the security of your web application is fixing the issues at the source… the source code, that is! We can help you with that by highlighting the most critical issues to your developers and showing them how to secure the code of their web applications via several of our courses. We cover all of the important vulnerabilities in the technology-agnostic Web application security course as well as many of our web security courses that focus on a particular language such as Java, C# or Python.